엘리스 SW 엔지니어 트랙 48일차
온라인 강의날
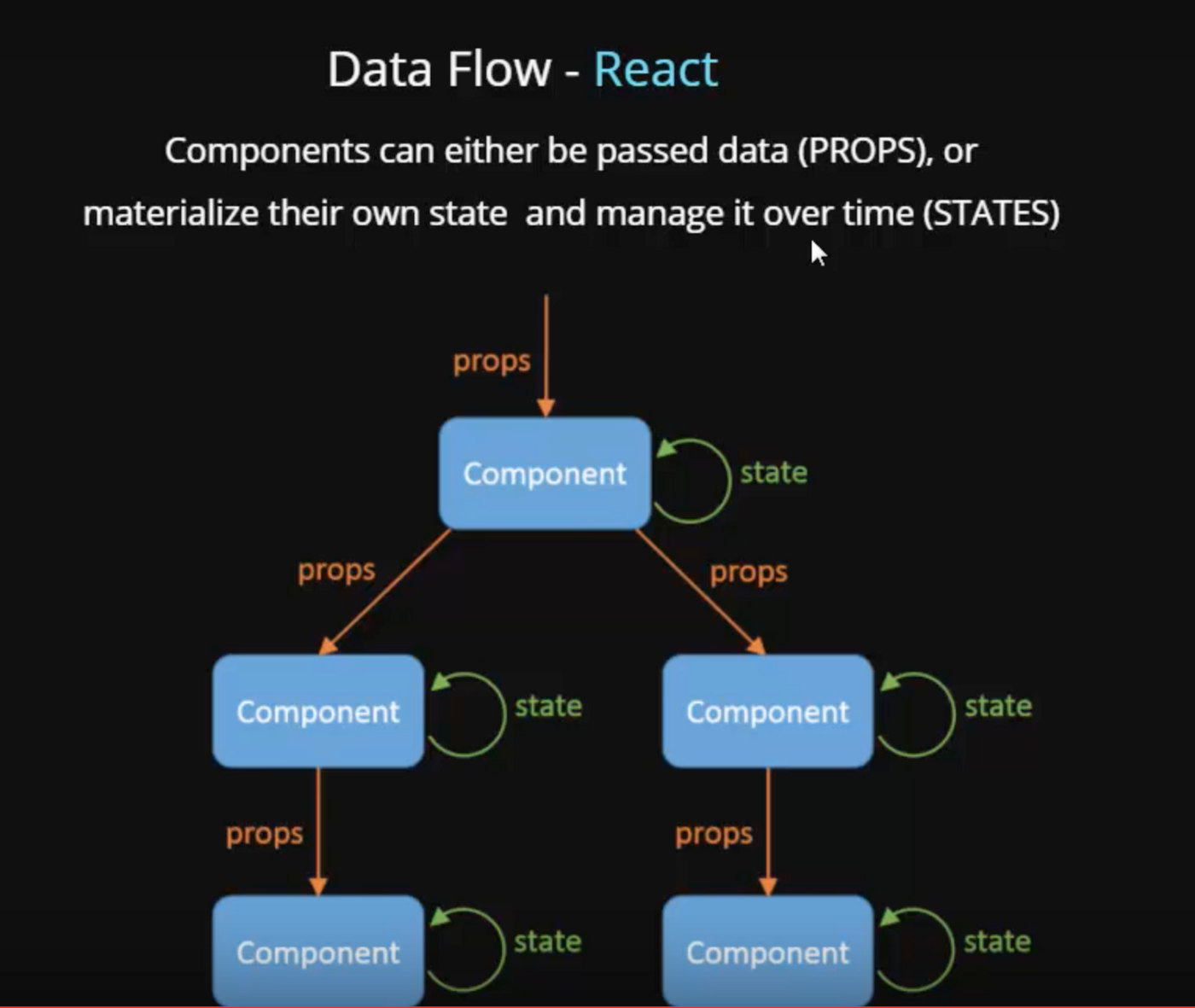
Props
상위 컴포넌트에서 하위 컴포넌트로 데이터 넘길 때 사용
State(상태) 이해
useState의 첫 번째 값은 state(상태)
두 번째 값은 state를 변경시키는 함수
변경 시킬 때 반드시 setState 사용해야된다
let _mode = useState("WELCOME");
let mode = _mode[0];
let setMode = _mode[1];
// 같은 내용
let [mode, setMode] = useState("WELCOME");
컴포넌트가 다시 렌더링 되는 조건은 2가지
1. props
2. state

즉 state를 setState로 변경시키니까
컴포넌트가 다시 렌더링을 하게된다.
data set
data-id
앞의 data는 약속
뒤의 id는 자유
data-id 가져오기
document.querySelecotr('#target').dataset.id
event 메소드가 있다면
이렇게도 가져온다
Effect Hook
훅 지나갔다
참고 링크
Teachable Machine
링크 => https://teachablemachine.withgoogle.com/
Teachable Machine 생활코딩 강의
링크 => https://opentutorials.org/course/4578
React Force Graph 라이브러리
링크 => https://github.com/vasturiano/react-force-graph

'Web Dev > ELICE' 카테고리의 다른 글
| 50 :: Hooks, Hook 등장배경, Effect Hook (0) | 2022.01.01 |
|---|---|
| 49 :: Props, State, 이벤트 (0) | 2022.01.01 |
| 47 :: SPA, React, CRA, JSX, Component (0) | 2021.12.29 |
| 46 :: CRA, React 개발 순서, 왜 리액트 사용하나? 왜 함수형 사용하나? (0) | 2021.12.28 |
| 45 :: 크리스마스 (0) | 2021.12.25 |