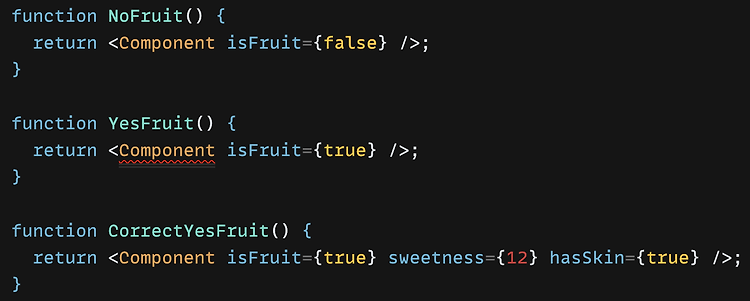
TypeScript에서 기억하고 싶은 내용 호기심의 시작 interface를 이용해서 리액트 컴포넌트 프로퍼티의 타입을 정해주고 있다, A 속성의 값에 따라, B와 C의 타입을 필수로 만들 수 있을까? 예를 들면, 여기서 isFruit 속성이 true일 때, sweetness와 hasSkin을 필수로 만들 수 있을까? 접근 방법 1. 우선 isFruit이 false인 경우 sweetness와 hasSkin은 타입을 받지 않는다 interface Props { isFruit: false; sweetness?: never; hasSkin?: never; } 2. isFruit이 true인 경우 sweetness와 hasSkin의 타입을 정해준다 interface FruitProps { isFruit: tru..