일지 2022년 5월 4주차
이번주 할 일
이번주는 만들기보다는 학습하는 주간이 될 것 같다.
알고리즘, JavaScript, React 강화 등
1. 저번주에 이어 알고리즘 학습(SQL 포함) ✅
2. Web3 2주차 Kudo 확인 & 3주차 엿보기 ⬜️
3. 인터넷과 정보사회 과제: 메타버스에 대해 6000자 ✅
4. JavaScript, React 지식 & 활용 강화 ✅
아마도 학습 주간이 한 3주간 계속 될 것 같다.
게으르지 않게 잘 보내자!
자바스크립트 함수는 1급 객체(feat. 시민권자)
자바스크립트의 함수를 '1급 객체(First class citizen)'라고 부릅니다.
'First class citizen'은 '1급 시민'으로 번역될 수 있을 것 같습니다.
'Second class citizen'이라는 말도 있습니다. 영주권은 있지만, 사회활동에 제약이 있는 사람들을 말합니다.
예를들어 한국에 거주하는 한국인은 '1급 시민'이라고 할 수 있습니다. 사회, 경제, 투표 등 제약이 없거든요.
그럼 다시 프로그래밍 세계로 돌아와서,
자바스크립트의 함수가 1급 객체라고 불리는 이유는 얘도 제약이 없다는 의미입니다.
이 대표적인 3가지 특성이 1급 객체를 판가름 합니다.
1. 변수로 선언 가능
const yoho = function() {
console.log('yoho')
}
const yaha = {
sayYaha: function () {
console.log('yaha')
}
}
2. 파라미터로 전달 가능
function yoho() {
return 'yoho'
}
function sayWhat(what) {
console.log(what())
}
3. 함수 반환 가능
function yoho() {
return function () {
console.log('yoho')
}
}
이렇게 한계가 없는 녀석이라, 자바스크림트 함수를 일급 객체라고 부릅니다.
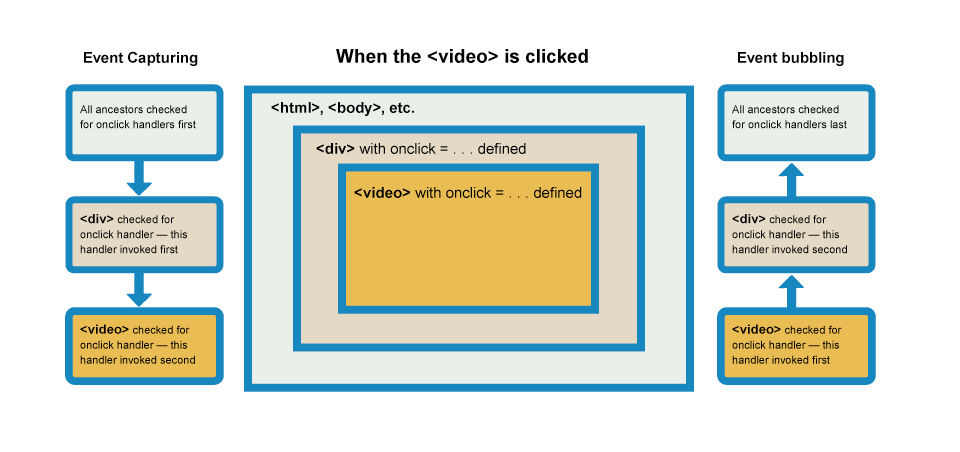
이벤트 버블링, 캡처링 그리고 위임
자식에서 부모로 이동하는 버블링
부모에서 자식으로 이동하는 캡처링

현대의 브라우저들은 버블링을 채택한다고 한다.
즉 자식부터 부모까지 모두 실행된다.
그럼 실행이 안되게 할 수 있을까?
stopPropagation()을 이용하면 된다.
e.stopPropagation 사용예시
video.onclick = function(e) {
e.stopPropagation();
video.play();
};
이벤트 위임
이벤트 버블링은 이벤트 위임이라는 편리한 방법을 사용할 수 있게 한다.
자식 노드에 이벤트를 전부 등록하고 싶을 때, 부모 노드 하나에만 넣으면 된다.
이벤트가 발생하면 자식 노드를 먼저 확인하고, 올라가는 버블링 덕분이다.
전송의 규약 REST와 RESTFul
REpresentational State Transfer를 줄여서 REST라고 합니다.
직역을 하면 구상적인(구체적인) 상태 전달이라고 할 수 있을까요
REST는 하나의 아키텍쳐 스타일이라고 합니다.
웹에 있는 컴퓨터 시스템들이 쉽게 커뮤니케이션할 수 있도록 기준을 제공하는 겁니다.
구체적으로는 HTTP 메서드(POST, GET, PUT, DELETE)로 CRUD를 작성하는 것을 말합니다.
그리고 REST이 잘 지켜진 시스템을 RESTFul 하다고 말합니다.
보안을 위한 CORS와 SOP
Cross-Origin Resource Sharing은 Same Origin Policy와 자주 같이 나옵니다.
예를들어 날씨 어플을 만들기 위해 기상청 REST API를 이용해서 날씨 정보를 받으려고 할 때,
CORS 규약에 막혔다고 에러가 나올 수 있습니다... 그 이유는 바로 SOP 때문입니다.
SOP는 같은 Origin에서 오는 요청만 받게하는 보안 장치같은 겁니다.
같은 Origin이라는 말은 프로토콜, 호스트 이름(도메인), 포트가 같다는 말이구요.
이 SOP를 넘어서 날씨 정보를 받기위해 등장하는 녀석이 CORS입니다.
CORS 허용은 서버에서 Access-Control-Allow-Origin를 해주는 것이 기본적인 해결법이고,
그렇지 못하다면 프록시나, JSONP를 사용할 수도 있습니다.
인피니티스크롤 with 자바스크립트
생각보다 간단한 무한스크롤(Infinity scroll)
window 객체의 scroll 이벤트에 로직을 넣어준다
화면이 하단에 도착한 것을 다음 프로퍼티들로 인식하게 한다.
- window.scrollY 스크롤된 높이
- window.innerHeight 레이아웃 뷰포트 높이 높이
- document.body.offsetHeight body 높이
인피니티스크롤 예시
window.addEventListener("scroll", () => {
if (
window.scrollY + window.innerHeight >=
document.body.offsetHeight - 500
) {
console.log("INFINITY!!");
onScroll();
}
});
if문에 있는 500은 밑에서 500px 떨어진 거리에서 인피니티스크롤 발동시키기 위함
Fetch 실패시 재실행
fetch 실패시 재실행을 위한 코드
export async function fetchData() {
try {
const BASE_URL = "http://localhost:3000/api";
let response = await fetch(REQUEST_URL);
if (!response.ok) {
throw new Error("fetch courses HTTP error", response.status);
}
const json = await response.json();
return json;
} catch (e) {
console.log("에러", e.message);
// 에러가 나면 여기서 다시 호출해준다
return fetchData();
}
}
참고 링크
이벤트 버블링과 캡처
How JavaScript Event Delegation Works
=> https://davidwalsh.name/event-delegate
What is REST?
=> https://www.codecademy.com/article/what-is-rest
Javascript에서 왜 함수가 1급 객체일까요?
Cross-Origin Resource Sharing (CORS)
=> https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
Origin
=> https://developer.mozilla.org/en-US/docs/Glossary/Origin
Same-origin policy
=> https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
Building an Infinite Scroll with Vanilla JavaScript
=> https://javascript.plainenglish.io/building-an-infinite-scroll-with-vanilla-javascript-32810bae9a8c
=> https://dev.to/tingchun0113/how-to-implement-infinite-scroll-with-vanilla-js-3791
Retry, Timeout and Cancel with fetch()
=>https://www.chrisarmstrong.dev/posts/retry-timeout-and-cancel-with-fetch

'Web Dev > Log :: 개발일지' 카테고리의 다른 글
| 개발항해일지 22년/6월/2주 :: 타입스크립트 기본타입, useEffect와 setInterval (0) | 2022.06.13 |
|---|---|
| 개발항해일지 22년/6월/1주 :: 자바스크립트로 리액트처럼, Debounce, Throttle (0) | 2022.06.05 |
| 개발항해일지 22년/5월/3주 :: Affitalink 배포 & 반응형, Web3 2주차, 맨하탄 거리 (0) | 2022.05.23 |
| 개발항해일지 22년/5월/2주 :: MVP 완료, 테스트 네트워크 (0) | 2022.05.16 |
| 개발항해일지 22년/5월/1주 :: 차크라 UI hover, try_catch와 async_await, 리액트 번역완료! (0) | 2022.05.08 |