일지 2022년 4월 5일
일반 img 태그 vs Next.js의 Image 태그 최적화 측면
우선 img
html 할 때랑 사용법은 같다
src랑 alt 사용하면 된다
<img src="/public/logo.png" alt="logo"/>이미지 렌더링을 최적화 하려면,
Lazy loading, 리사이징, 브라우저 최적화 등 해줄 수 있다
하지만 귀찮다
다음 Image
img 태그의 최적화 문제를 해결하기 위해 나왔다
<Image /> 컴포넌트가 알아서 하는 기능
- Lazy loading
기본적으로 스크롤에 따라 렌더링된다
이미지 부르다 느려질 걱정 없다 - 반응형
CSS 미디어쿼리 필요없이 알아서 반응형! - 리사이징
타겟 뷰포트로 알아서 변경 - 파일 사이즈 최적화
뷰포트에 맞는 파일 사이즈로 변경 - 이미지 포맷 최적화
서버에서 가져온 이미지를 <Image /> 컴포넌트로 가져오면,
SEO에 좋은 WebP 같은걸로 변경한다
import Image from 'next/image'
<Image src={logo.png} width={150} height={150} />에러나는 경우
로컬에 저장시 /public 폴더에 저장안하면 에러
width와 height 프로퍼티 없으면 에러난다고 하는데 안나네?
로컬에 저장된 이미지는 이렇게도 불러올 수 있다
import Image from 'next/image'
import logo from '../public/logo.png'
export default function Home {
return (
<>
<h1>Home</h1>
<Image src={logo} alt="logo" />
<p>Welcome you</p>
</>
)
}Image 컴포넌트 공식 문서
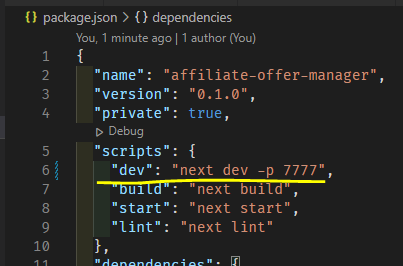
개발 서버 주소 7777로 바꾸기
바꾸게된 계기는 local storage에 도메인을 기준으로 저장되는데,
다른 프로젝트랑 구분하기위해
바꾸는 방법은 초간단

일지 22년 4월 6일
오늘 한 일
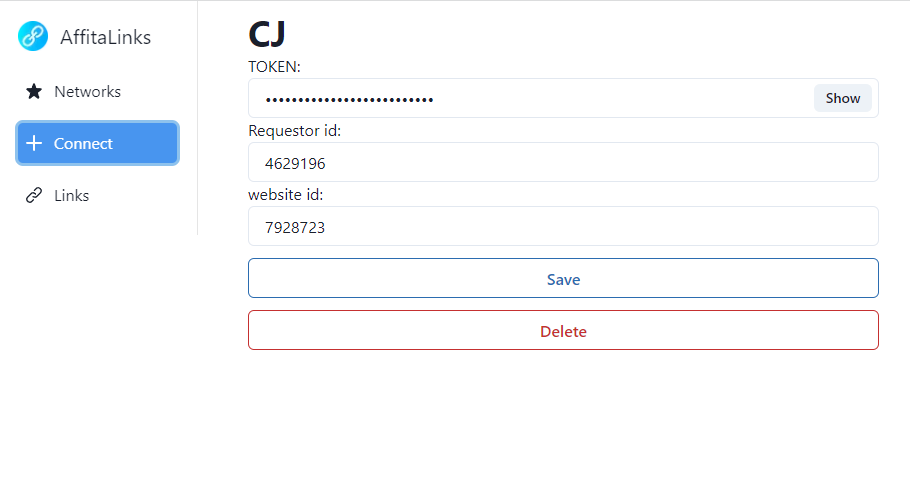
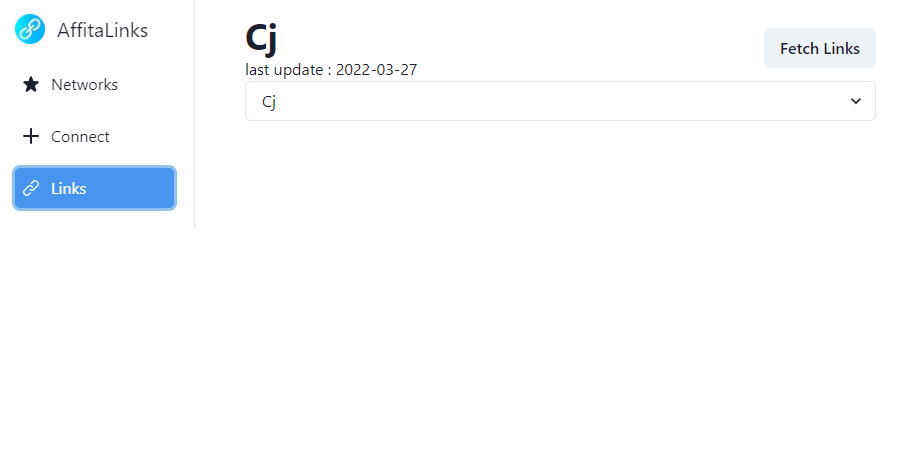
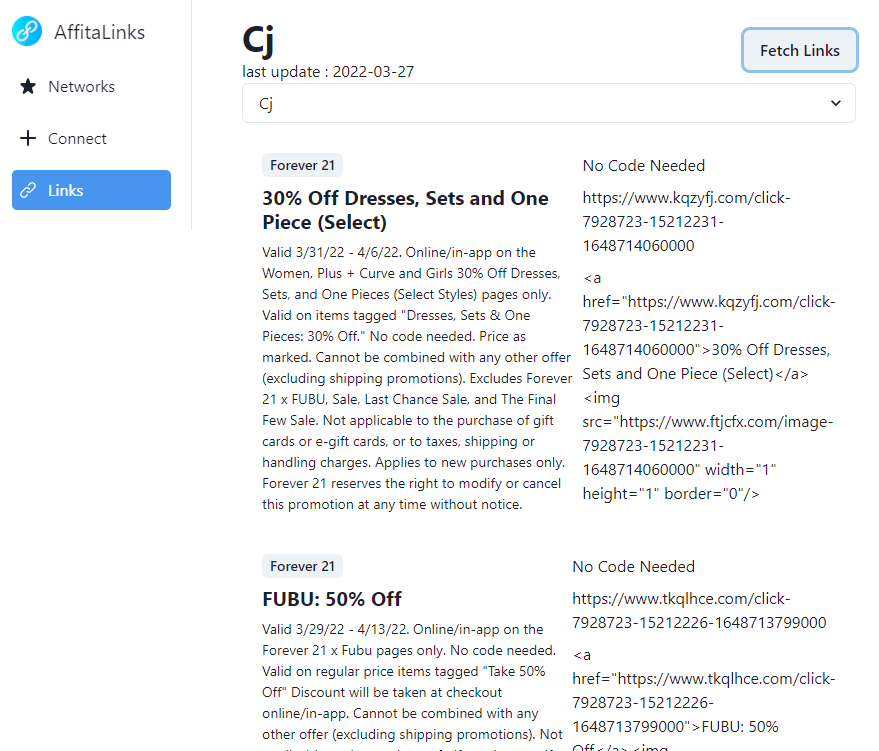
어필리에이트 링크를 모아주고, 시간을 줄여주는 프로젝트 Affitalink(가제) 진행중
- Chakra UI로 디자인 중
- 네비게이터 왼쪽에 고정
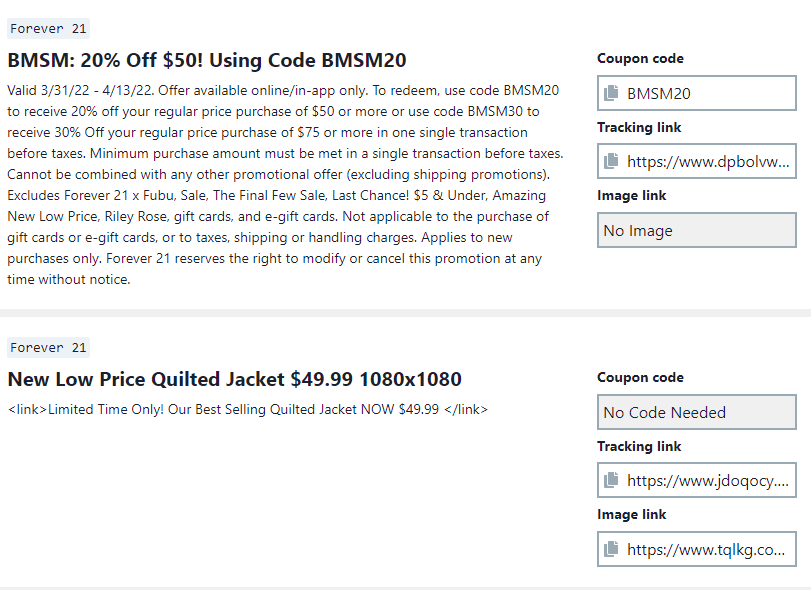
- Fetch 눌렀을 때 가입된 CJ 링크들 가져온다



할 일은
- 가져온 데이터들 편집해서 사용하기 편하게 만들기
- Rakuten 가져오기
- 새롭게 가져올 곳 알아보기
- SEO 자료들 읽기
일지 22년 4월 6일
다음 할 작업들에 도움줄 수 있게 노션에 꾸몄다
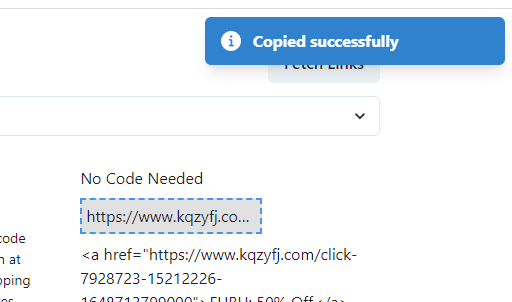
클릭시 복사하기

누르면 복사가 되도록 Clipboard API 덕분에 쉽게 만들 수 있다
navigator.clipboard.writeText(text);
이 외에도 토스트를 띄었다

일지 22년 4월 10일
오늘도 리액트 번역으로 하루를 시작했다
번역하는 내용이 클래스 컴포넌트라서 조금 아쉬운 감이 있지만,
클래스 컴포넌트에 대한 것들에 대한 이해도가 좀 더 증가
폰트 오썸
피그마에 디자인한 대로 조금 더 스타일 작업
react-icons에 이용해서 Font Awesome 아이콘으로 전면 수정!


마무리
2주차도 여전히 컴퓨터 관련 강의를 듣고,
알고리즘 문제를 풀고 리액트 번역을 했다
고맙게도 중간에 채용 오퍼도 받았다
이제 부터 만들어갈 많은 SaaS의 시작이 될
Affitalink(가제)도 만들고 있지만, 생각만큼 진도는 안나갔다
더 중요한 것은 마케팅과 병행 했어야 했는데 그냥 만들고 있다는 것
ToDo에 추가해서 사용할 유저들이 있는지, 어디에 있는지 확인하자
플러스 근 7년 묵힌 사이트 리뉴얼도 계획을 해야한다
하루 잡고 나아갈 방향과 디자인 등 생각할 부분들 정리해봐야지
참고링크
1. Working with images in Next.js
=> https://dev.to/david4473/working-with-images-in-next-js-48d6

'Web Dev > Log :: 개발일지' 카테고리의 다른 글
| 개발 항해일지 22년/4월/4주 :: FORM, useEffect와 useRouter 공존, LocalStorage, DB 구조 (0) | 2022.04.23 |
|---|---|
| 개발 항해일지 22년/4월/3주 :: 여러 API, 다이나믹 라우트, 리액트 번역 완료 (0) | 2022.04.17 |
| 개발 항해일지 22/04/04 :: SERVERLESS (0) | 2022.04.04 |
| 개발 항해일지 22/04/02 :: UI 프레임워크, 리액트 과제 테스트 (0) | 2022.04.03 |
| 개발 항해일지 22/04/01 :: 새 이름, Rewrite, 방향전환 (0) | 2022.04.01 |