엘리스 SW 엔지니어 트랙에서 배운것
첫 온라인 강의는 HTML, CSS 기초를 알려주는 강의
김인권 선생님
HTML
<meta> 태그
한글 깨질 수도 있으니까 밑의 코드는 항상 넣어주자
<meta charset="utf-8">
<img> 태그
alt를 꼭 넣어주자
<img src="img.png" alt="이미지 설명">
<h> 태그
<h1> 태그는 한 번만 사용
보통 회사 타이틀/로고는 이렇게 사용한다
중요하기에 h1 사용
<h1>
<a href="/" alt="설명">
<img src="img.png">
</a>
</h1>
<ul> 태그
메뉴는 보통 이렇게 구성
<ul>
<li>
<a href="#">메뉴1</a>
</li>
<li>
<a href="#">메뉴2</a>
</li>
</ul>
<article> 태그
꼭 <h> 태그가 하나는 있어야, 검색에서 문제없이 보인다.
실습 완료하면 나오는 엘리스 안녕~

CSS
선택자, 속성, 속성값으로 구성
CSS 적용하는 방법 3가지
- Inline
- 해당 태그에 직접 입력
- Internal
- 같은 파일 <style> 태그 안에 입력
- External
- 별도 css 파일 안에 입력
- 가독성 높고, 유지보수 용이!
캐스케이딩(Cascading)
CSS 우선순위를 캐스케이딩이라 한다
우선순위 결정하는 3가지 요소
- 순서
- 디테일
- 선택자
우선순위: style > id > class > type
*style은 inline 방법
font
font-family에 sans-serif를 기본값으로 넣어주자, 모든 브라우저에 있다.
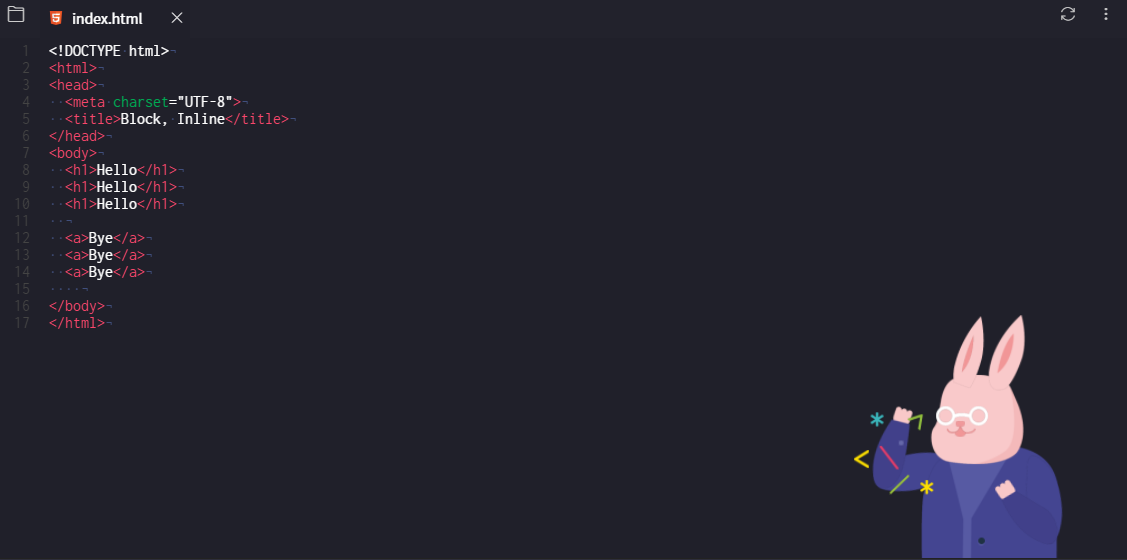
Block 요소와 Inline 요소
Block 요소
- 줄바꿈이 일어나는 y축 정렬
- 상하 배치
Inline 요소
- x축 정렬
- 상하 배치 불가
- width, height 적용 불가
- margin, padding, bottom 값 적용 불가
마진 병합 현상
형제와 부모와 자식 사이에 마진은 병합이 된다.
작은 값이 큰 값에 병합 된다.
형제 사이
다음 코드의 경우 마진은 150px가 아닌 100px로 병합된다.
box1 {
margin-bottom: 100px;
}
box2 {
margin-top: 50px;
}
부모와 자식
자식에 margin을 넣으면 부모에 margin이 들어간다.
예를 들어 이런 HTML이 있다면
<main>
<article></article>
</main>
CSS
다음과 같은 경우 <main>으로 마진이 들어간다.
article {
margin-top: 100px;
}부모 자식 사이 마진병합현상 극복하려면
다음에 언급하겠지만,
*position: absolute 사용하면 된다.
float
left / right => 왼쪽 / 오른쪽부터 정렬
부모 크기 안에서 날아다니는 float
float을 사용하면 레이아웃을 공중에 띄운다,
다음 레이아웃은 float 밑으로 간다.
이를 해결하기 위해 clear를 사용해야 한다.
즉, float를 사용하면 clear가 따라와야 된다!
float left 혹은 right 써줬다면, 이런식으로 사용하자
footer {
clear: both;
}
브라우저 공백 제거
기본 margin, padding을 제거하기 위해
<html><body> 초기화 해주거나
html, body {
margin: 0;
padding: 0;
}
모든 속성에 0을 주자
* {
margin: 0;
padding: 0;
}
display
inline 요소와 block 요소 모두 갖는 inline-block
그 말은 같은 줄에 있으면서 width, height, margin 등 사용할 수 있다
x축, y축 정렬
x축 중앙 정렬
li {
text-align: center;
}
y축 중앙 정렬
height를 정해져 있다면, line-height도 height 만큼 주면 y축 중앙 정렬이 된다.
li {
height: 80px;
line-height: 80px;
}

'Web Dev > ELICE' 카테고리의 다른 글
| 6 :: 전 주 복습, JavaScript 시작 (0) | 2021.11.02 |
|---|---|
| 5 :: Git Git Git, 1주 차 정리 (0) | 2021.10.30 |
| 4 :: y축 중앙 정렬, jQuery 플러그인, form, 이미지 슬라이드 ... (0) | 2021.10.29 |
| 3 :: 움직이고 반응하는 신기한 세계 (0) | 2021.10.28 |
| 1 :: 슈퍼 레이스 시작 (0) | 2021.10.26 |