일지 2022년 4월 3주차
어필리에이트를 위한 사이트 만드는 중
Next.js 프로젝트
현재 어필리에이트에게 도움이 될 사이트를 만들고 있다
프로젝트 한 줄 요약:
주요 네트워크 사이트에 올라오는 어필리에이트 오퍼를 한 곳에서 확인
이점:
1. 여러 군데 로그인 번거로움 줄이기
2. 보고 싶은 advertisers만 확인
3. 트래킹 링크. 이미지 링크 원클릭 복사
=> 시간 절약
Encoded 토큰으로 API 호출
Rakuten이라는 곳의 API를 사용하려고한다
토큰은 이렇게 만들라고 되어있다.
또, 이 액세스 토큰은 60분만 사용가능하다
토큰은 이렇게 만들라고 되어있다
두 문자열을 조합해서 base64로 인코딩 하는 모양
echo -n {client-id}:{client-secret}|base64
하지만 만들어도 올바르지 않은 토큰이라고 나왔다.
이리 저리 구문을 바꿔봐도 그래서 고객센터로 헬프!
2시간이 넘는 라이브 채팅으로 도움 받았지만 해결이 안됐다
마침내 됐다.......
이런 시간을 줄여야 되는데..
이렇게 해야 API 콜을 할 수 있다
- 우선 유저에세 client-id, client-secret 두 가지를 받아서
- 이 두 문자열을 base64로 인코딩해서 '토큰키'로 바꾼다
- 토큰키를 POST 요청을 보내서 액세스 토큰이 포함된 payload를 받는다
- 여기에 있는 액세스 토큰을 이용해서 원하는 API 콜을 해야한다.
다이나믹 라우트(Dynamic Routes)
Next.js 공식문서 보고 따라하는데, 이래도 되나 싶을 정도로 간단하다
하나, url 조작
/networks/cj, /networks/rakuten 등
networks 페이지에서 클릭하면 cj, rakuten 등 추가 되게 하려고 한다.
이런식으로 쓸 수 있다
<Link href={`/networks/${endpoint}`} />이렇게 옮겨질 루트는 지정했다.
그럼 이제 받을 차례!
둘, 폴더에 [쿼리].js 만들기
networks 폴더 밑에 쿼리 이름을 대괄호[] 안에 넣어서 js 파일을 만들어주자

만든 이름(site)으로 밑에서 사용
셋, 누가 누군지 판별하기 useRouter
이제는 누가 클릭됐는지 알아보자, useRouter면 완료
이렇게 하면 클릭된 site가 누군지 알 수 있다
import { useRouter } from "next/router";
export default function Site() {
const router = useRouter();
const { site } = router.query;
return <p>Site : {site}</p>;
}
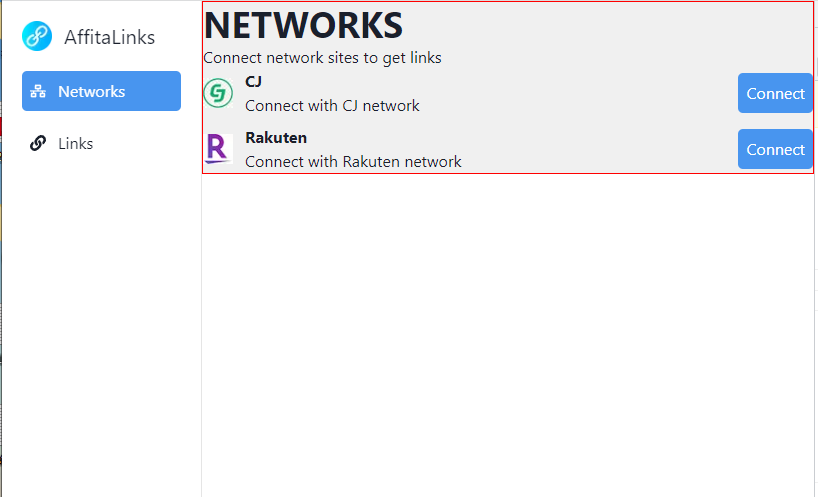
예스! 다이나믹 라우트 완료 & 예시
여기서 포인트는 Connect를 누르면 [site].js로 이동되고
주소 query에 따라 다른 결과를 보여주는 것
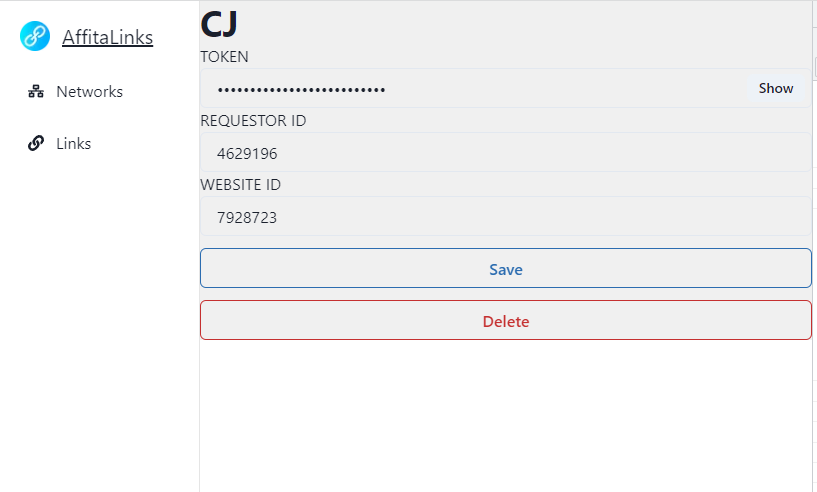
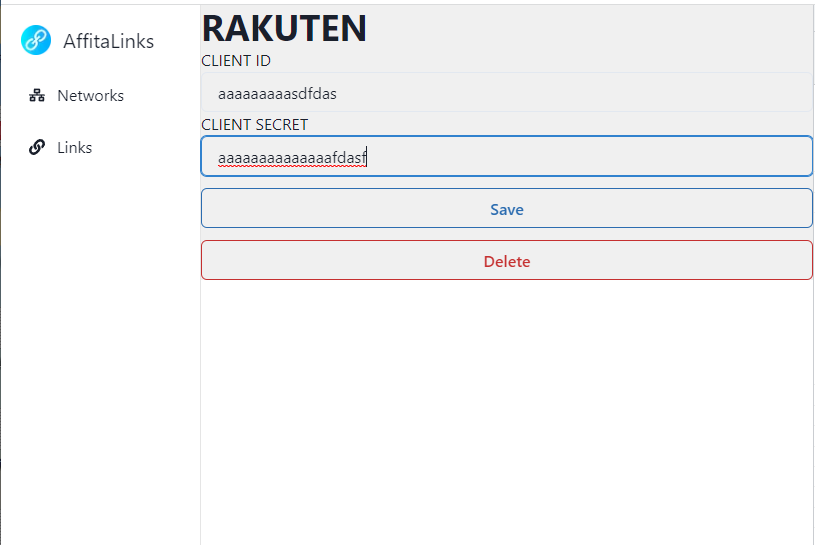
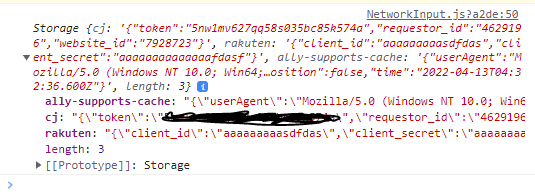
입력한 값을 로컬 스토리지에 저장할 수 있다
마지막 이지미는 같은 컴포넌트를 사용하지만 각각의 key에 저장되는 모습




여러 API 데이터 어떻게 대처할건가?
여러 사이트의 API를 사용하는 프로젝트를 진행중이라, 받는 데이터도 제각각이다.
만들기 시작할 때 한 개의 API의 데이터를 받았기에,
빨리 확인하고자 받는 컴포넌트에서 처리하는 코드를 작성했다
이제는 두 API의 데이터를 받아야 하는 상황 어떻게 할건가?
- 방법 1
각 API를 위한 컴포넌트, fetch 코드(빠른 방법) - 방법 2
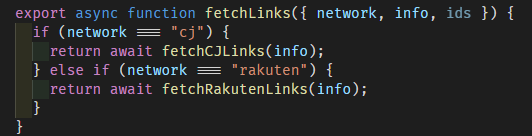
가짜 fetch 이름의 부모 함수를 만들고,
그 안에서 들어온 이름에 따라 다른 fetch 함수를 호출한다
방법1은 코드가 분명 빨리 작성된다.
하지만 데이터의 제각각 마다 컴포넌트, fetch 함수 새로 만들어줘야 되고,
들어오는 데이터마다 관리도 어렵다
방법2는 지금까지 코드를 조금은 갈아엎기에 고민이 좀 필요
하지만 fetch.js 하나에서 처리가능하고,
데이터 가공해서 넘겨주니, 받는 컴포넌트는 보여주는 역할만 하면 된다
=> 방법2로 채택
그리하여 나온 코드는 이런 느낌
컴포넌트에서 부르는 부모 fetch 함수

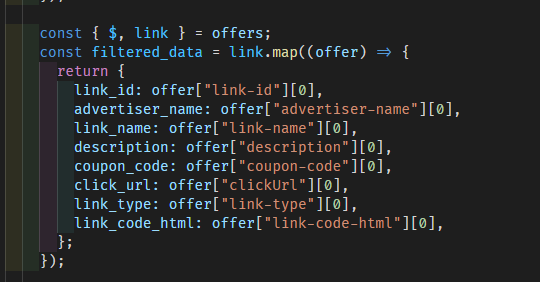
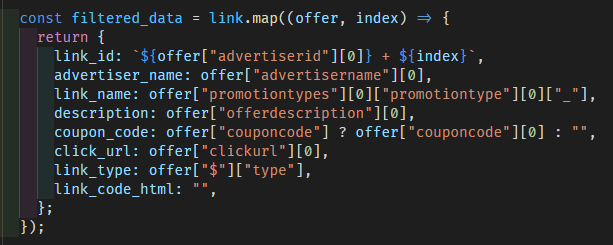
각 fetch에 데이터 가공은 이런식으로


그리고 이렇게 보내준다

디자인 레퍼런스
디자인 레퍼런스를 꼭 빨리 신속히 찾아야겠다
찾으니 디자인 속도가 빨라진다
오늘은 스타일 추가한 영상 기록
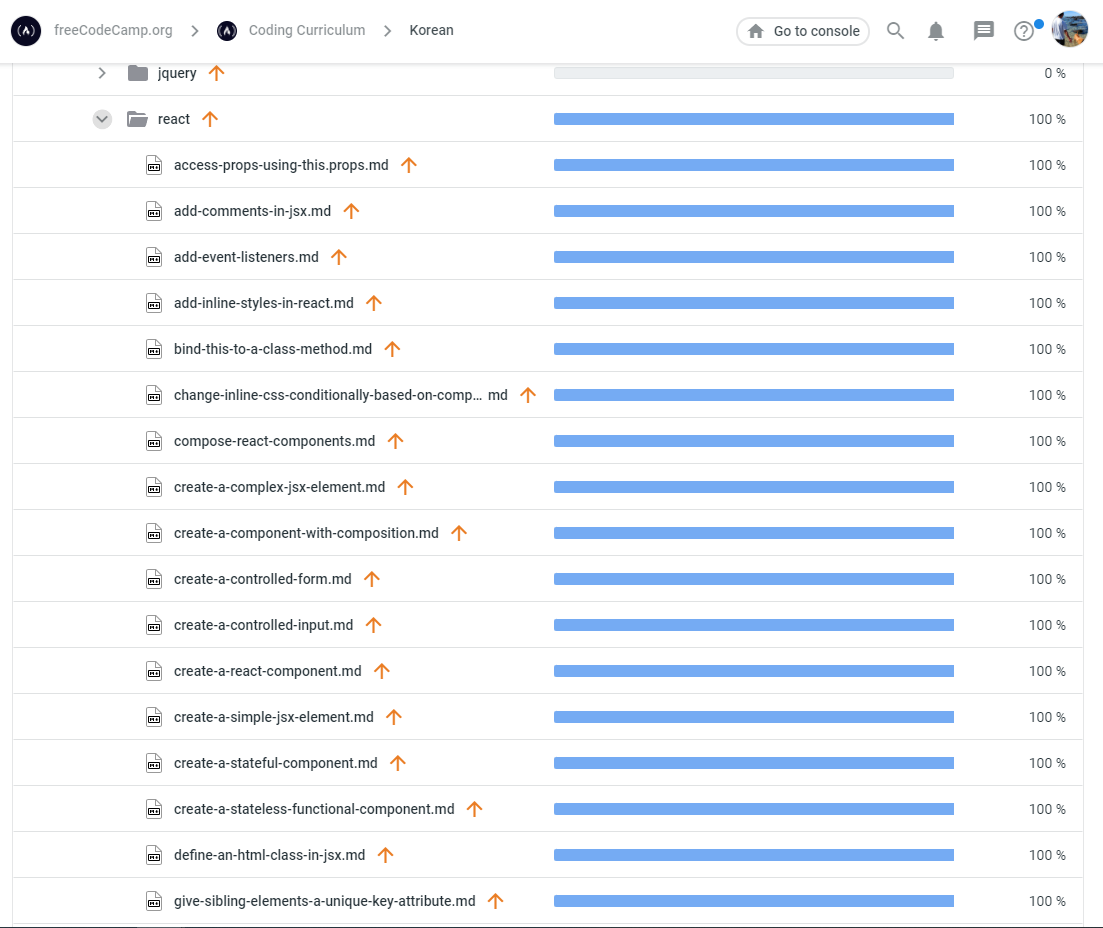
리액트 번역 완료!
FreeCodeCamp 리액트 부분 번역 완료!

하루 2개씩해서 한 20~30일 걸린 것 같네
아직 검수도 해야되서 바로 업데이트되지 않겠지만,
뭐 이번년도 안에는 나오지 않을까 싶다 FreeCodeCamp 한국어 버전!
이제는 리뷰시간
1. 용어 통일
2. 어색한 문장 의역으로 변경

'Web Dev > Log :: 개발일지' 카테고리의 다른 글
| 개발항해일지 22년/4월/5주 :: 데이터 가져올 때 로딩, 네이밍의 중요성 (0) | 2022.04.24 |
|---|---|
| 개발 항해일지 22년/4월/4주 :: FORM, useEffect와 useRouter 공존, LocalStorage, DB 구조 (0) | 2022.04.23 |
| 개발 항해일지 22년/4월/2째주 :: Next.js Image, SaaS 진행중 (0) | 2022.04.10 |
| 개발 항해일지 22/04/04 :: SERVERLESS (0) | 2022.04.04 |
| 개발 항해일지 22/04/02 :: UI 프레임워크, 리액트 과제 테스트 (0) | 2022.04.03 |