엘리스 SW 엔지니어 트랙 65일차
온라인 강의날
마지막 온라인 강의
엘리스에서 하는 마지막 온라인 강의다
짧은 시간에 많은 내용을 살펴볼 수 있어 좋았다
원하는/필요한 내용을 추리고 강화시키자
다음주부터 팀프로젝트가 시작된다
React를 팀 단위로 사용해볼 수 있는 기회다
한 가지 컨텐츠 아이디어로는
복습 하면서 정리를 다시하고, 배운 내용과 순서를 공유하는 것
그럼 혼자 공부하는 사람들에게 약간의 길잡이가 될 수 있지 않을까 싶다
styled components 실습
오늘은 React UI에 대한 듀토리얼이고
styled components로 만드는 실습을 한다
styled components는 아직 강의만 들은거라
스타일과 프로그래밍 코드를 같이 적는 것이 익숙치 않지만
좋은점들이 보인다
props를 받을 수 있어서
props 값에 따라 다른 값을 보여줄 수 있다
모바일 대응을 props로 가능한듯
Tailwind CSS
프리랜서 지인은 React 개발시 CSS 프레임워크인 Tailwind CSS을 사용한다고 한다
이 것도 확인하자
React에서 타입스크립트
1. 라이브러리 설치
타입스크립트 마이그레이션을 위한 라이브러리
npm i -D typescript esbuild-loader @types/react @types/react-domesbuild-loader가 다른 빌더(babel-builer ... )보다 더 빠르다
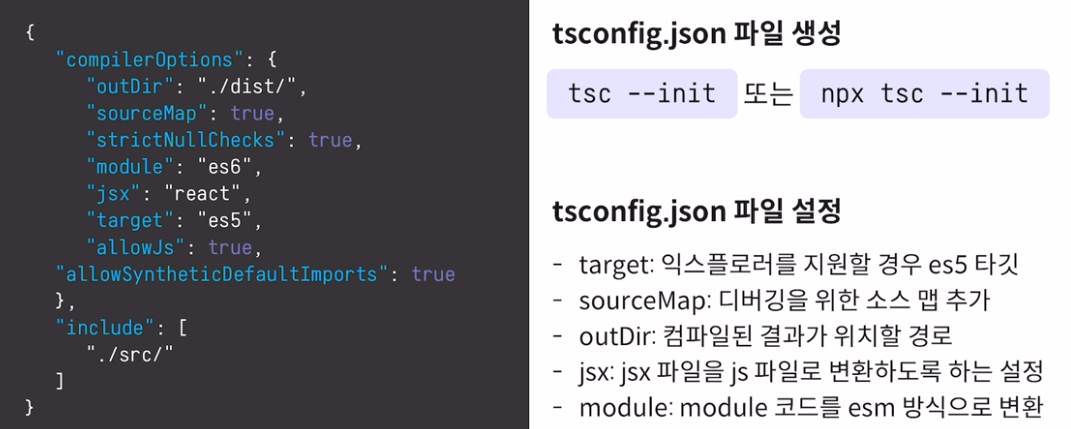
2. tsconfig.json 설정
tsconfig.json 파일 생성 직접 하거나 명령어 입력
tsc --initor
npx tsc --init

jsx 옵션 3가지
- preserve
tsx => jsx
다른 트랜스파일러(바벨, swc ...)가 변환할 수 있도록
jsx 문법을 트랜스파일리 하지 않고 그대로 둔다, 즉 - react
jsx => js
트랜스 파일리 결과 - react-native
확장자 js
preserve 처럼 jsx 문법 그대로지만, 트랜스파일링 결과는 js
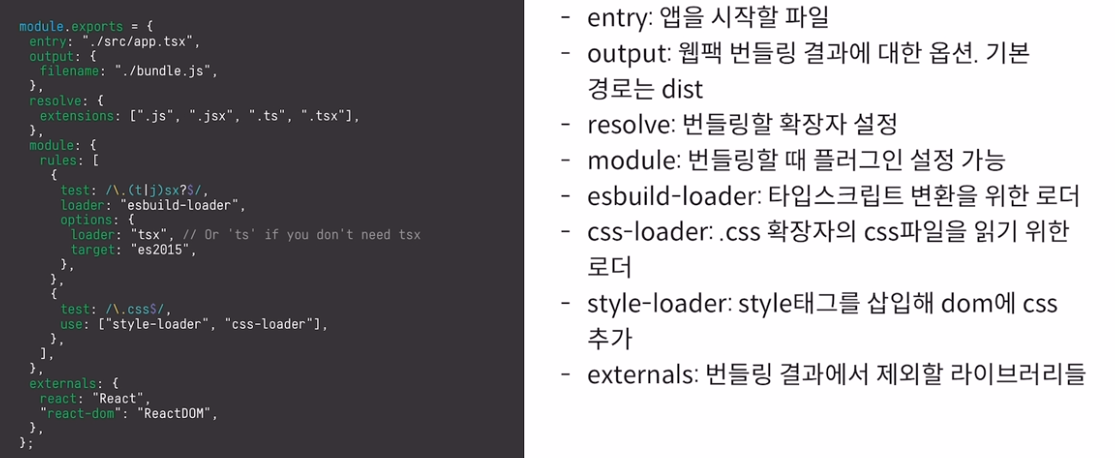
3. webpack 설정 변경
타입스크립트에 맞게 webpack 설정

4. tsx로 확장자 변경
jsx => tsx로 확장자 변경하고,
여기서 나오는 타입 오류를 해결하면 마이그레이션 완료
새로운 타입스크립트 프로젝트 생성
CRA에 뒤에 typescript 프로젝트라고 명명해주면 된다
npx create-react-app <프로젝트 이름> -template typescript
참고 링크
Tailwind CSS
'Web Dev > ELICE' 카테고리의 다른 글
| 67 :: 팀 프로젝트 2일차, 기획의 날 (0) | 2022.01.26 |
|---|---|
| 66 :: 2차 팀프로젝트 시작, 개인 프로젝트 완성 (0) | 2022.01.25 |
| 64 :: CSS Module, UI, CSS 프레임워크, CS in JS (0) | 2022.01.21 |
| 63 :: 마지막 실시간 강의, Material UI, Tailwind (0) | 2022.01.20 |
| 62 :: SSR, 페이지 로드 방식, React 앱 배포 (0) | 2022.01.19 |