
개츠비 설치와 프로젝트 생성을 안했다면
-> [Gatsby] 개츠비 설치 & 기본 프로젝트 만들기
개츠비의 강점
개츠비의 강점 중 하는 데이터를 가져와서 사용할 수 있다는 것이다.
CMS: 워드프레스, 컨텐츠풀, 두루팔 같은 컨텐츠 매니지먼트 시스템
마크다운(Markdown): 문서나 포스트
데이터(Data): API, 데이터베이스, CSV, JSON 등
이런 데이터를 가져와서 보여줄 수 있다.
GraphQL
이런 데이터는 GraphQL API을 통해 볼 수 있는데
GraphQL API를 비주얼적으로 확인할 수 있는 GraphQL IDE인 GraphiQL에 접속하면 볼 수 있다.
들어가는 방법은 우선 개츠비 develop 모드로 들어가고,
localhost:8000/___graphql
위의 주소로 들어가면 된다. graphql 앞에는 _(언더 스코어) 3개
REST API를 사용할때 포스트맨을 사용하는 것과 같은 맥락이다.
GraphiQL에서 확인한 데이터를 사용하려면 리액트에 2가지 import 해줘야 된다.
import { graphql, useStaticQuery } from 'gatsby'
사용방법은 이러하다.
미리 siteMetadata에 maker를 생성해주었다.
그 데이터를 빼와서 footer(하단 컴포넌트)에 넣어준다.
const Footer = () => {
const data = useStaticQuery(graphql`
query {
site {
maker
}
}
`)
return (
<footer>
<p>사이트 제작자: {data.site.siteMetadata.maker}</p>
</footer>
)
}
playground
앞의 GraphiQL IDE에 UI를 개선하고 편리한 기능을 추가해서,
사용하기 쉽도록 만들어진 playground 라는것이 있다.
그럼 GraphiQL에서 playground로 변환하는 과정을 알아보자.
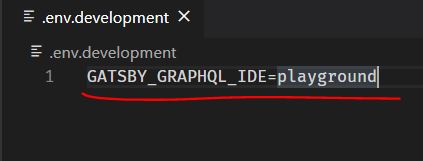
1. .env.development 파일 만들기
제일 바깥 루트에 만들어주면 된다.

2. 내용추가
GATSBY_GRAPHQL_IDE=playground를 추가한다.

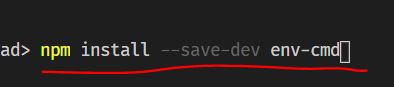
3. env-cmd 패키지 설치
터미널에서 밑의 방법으로 env-cmd를 설치한다.
npm install --save-dev env-cmd

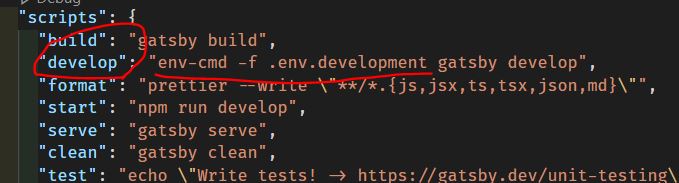
4. package.json 변경
package.json안에 develop의 내용에 밑의 내용을 추가한다.
env-cmd -f .env.development

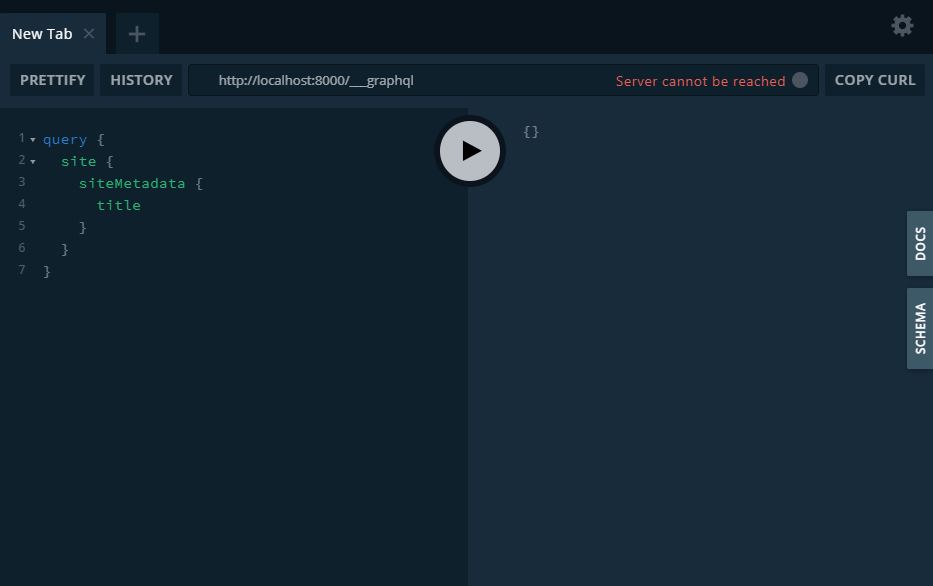
5. 다시 graphql 접속
다시 localhost:8000/___graphql
그럼 이렇게 변한 화면을 볼 수 있다.

'Web Dev > Gatsby :: 개츠비' 카테고리의 다른 글
| [Gatsby] 개츠비에 이미지 올리기 ft 플러그인 (0) | 2020.11.13 |
|---|---|
| [Gatsby] CSS와 플러그인(ft. sass) 설치 & 적용방법 (0) | 2020.10.14 |
| [Gatsby] 개츠비 페이지 레이아웃 만들기 (0) | 2020.10.13 |
| [Gatsby] Link로 개츠비 페이지들 연결하기 (0) | 2020.10.13 |
| [Gatsby] 개츠비 설치 & 기본 프로젝트 만들기 (0) | 2020.10.12 |